How Conversion Rate Optimization makes landing pages outstanding


Do you have a site? Might it be said that you are hoping to drive move traffic to your site with the expectation that it will eventually change over into qualified drives that could add to your income? But have you ever considered Conversion Rate optimization?
Table of Contents
The process of increasing the percentage of conversions from a website or mobile app is known as Conversion Rate Optimization. CRO typically entails brainstorming ideas for improving elements of your website or app and then validating those hypotheses through A/B testing and multivariate testing.
Another user-centric definition of Conversion Rate Optimization CRO: consider it the process of focusing on understanding what drives, stops, and persuades your users so you can provide them with the best user experience possible—which, in turn, is what makes them convert and ultimately improves your website conversion rate.

A CRO’s Conversion Rate Optimization best practice in the world of digital marketing is a widely held belief that a specific optimization action will guarantee an increase in conversion rate, such as:
> For all CTA (call-to-action) buttons, use a bold color.
> CTAs should be placed above the fold.
> To increase sales, use urgency (e.g., time-limited offers).
> Display testimonials at all times.
> Reduce the number of form fields on your forms.
As indicated by research, guests just put in almost no time on a greeting page prior to passing judgment on its significance for them. They will leave if it is possible that they can’t find what they’re searching for or on the other hand assuming your site has useful issues. Along these lines, you genuinely must improve your greeting page to hold your expected clients.
In any case, how is it that you could accomplish it?
The way into this question is the Conversion Rate Optimization of your presentation page.
Yet, prior to jumping into techniques, you could enhance your site let’s comprehend what change rate improvement is?
Basically expressing transformation rate improvement Conversion Rate Optimization (CRO) is the act of expanding the level of site guests who make moves like topping off structures, exploring explicit connections or checkouts, and so on.
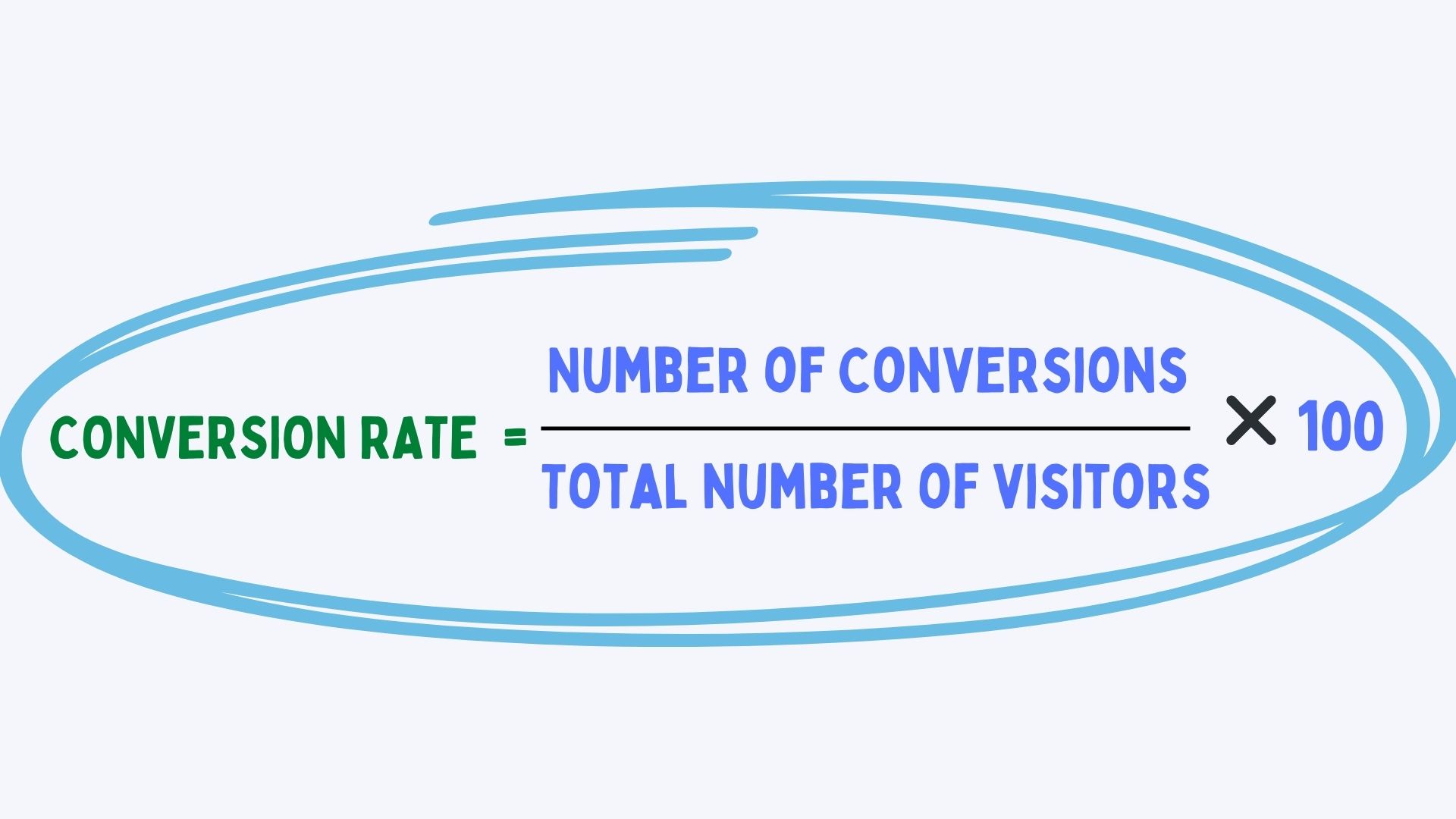
It very well may be measured by estimating the changing pace of your page i.e.:
Change rate = Number of transformations/Total number of guests
Presently how about we move to the manners in which we could further develop our point of arrival change rate the following are not many tips for you to further develop your greeting page transformation rate:
1. Greeting page plan and design Site duplicate
Site duplicate incorporates improving the headings, composing style, designing, pictures, recordings, and so forth.
The title is the main component. It is above all else things a guest sees. If the guests showed up by means of an advertisement then the title should compare to the promotion text.
Attempt to advance your pictures and recordings by compacting them and utilizing alt follows alongside your pictures this will further develop your page stacking speed and further develops the client by and large experience.
Compose a duplicate that is clear, pertinent, and compact.
Try not to over-burden the page with text
Keep your message brief and direct, guaranteeing that it communicates the exact thing the item or ecommerce support service is about in a reasonable and compact way.
The guest should have the option to quickly understand it. You can likewise utilize list items to stress central issues.
At its center, site structure is many times a diagram portraying how various pages of your site collaborate with each other.
The point of arrival ought to have a site structure. A site structure makes it simple to explore experience empowering clients to move just and quickly and make wanted moves.
Perhaps the most critical piece of changing impressions over to clients isn’t to leave them befuddled when they visit your site or application.
Each point of arrival ought to have one clear source of inspiration that guides guests to the following stage.
Counting numerous CTA to the page makes a ton of turmoil a top priority for the client.
Presently the central issue is where to put CTA? Furthermore, would it be advisable for it to be text or a button?
As indicated by this Hubspot article, setting up the CTA in the most instinctive places, for example, the standard is definitely not a good thought on the grounds that a large portion of clients are familiar with overlooking the flag-like data.
So instead of putting it haphazardly or over a standard, it is smarter to put a CTA where they are noticeably apparent and can make a quick move subsequent to going through your contributions.
CTA as Text joins is habitually lost inside the remainder of the text on a website page, making them hard to track down. Button CTAs, then again, are more clear to the eyes thus supporting the probability of additional snaps.
What makes clients trust an item or service when they visit a site?
As indicated by Nielson’s review, practically 88% of individuals trust web surveys and client tributes on your site prior to settling on a buy choice.
Tributes assist with creating leads by producing a positive verbal exchange without you being expressly advertising your items or services.
A/B testing resembles making various forms of your site, email, or application and testing and contrasting them to get what makes your clients make moves. Each A/B test ought to incorporate just a solitary chance to one variation and it very well may be essentially as little as changing the shade of the CTA button.
A/B testing assists with getting your client’s point of view, what is interesting and working for themselves, and what isn’t.
Through this, you can iteratively plan and upgrade your site or application to match the necessities of your clients and will eventually assist you with lessening the skip rate on your greeting page.
As per Google, practically 53% of client drops off assuming a versatile site requires over 3 seconds.
That implies you are losing a larger part of your clients on the presentation page in light of the fact that your site isn’t advanced.
Page load time assumes a vital part in generally speaking presentation of your point of arrival. It isn’t just significant for the immediate impacts on your site yet in addition to SEO(Search Engine Optimization) stance as web search tools, for example, Google utilizes page stacking speed in its positioning calculation.
There are many elements that diminish your page stacking speed
To test your page stacking speed and on both versatile and web applications you could use Google Page Insight sand it at any point will likewise let you know the parts of the site that should be advanced to coordinate with the presentation benchmarks.
Sign up to receive our email, delivering the latest stories straight to your inbox.